

티스토리를 운영하다 보면 정말 잘 꾸며진 블로그를 보게 되는데 그러면 내 블로그도 예쁘고 꾸미고 싶은 충동이 생기게 된다. 특히 가독성이 좋은 글꼴이 있다면 보는 사람이 보다 즐겁게 글을 읽을 수 있지 않을까 하는 기대를 가지고 다양한 글꼴을 적용해 보았다.
간단하게 설정을 변경하며 그동안 써온 모든 글들의 티스토리 폰드를 전부 변경할 수 있는데 우선 무료 폰트에서 자신이 원하는 글꼴을 찾도록 하자. 구글 폰트인 fonts.google.com/ 에 들어가면 다양한 무료 글꼴을 확인할 수 있는데 원하는 글꼴을 클릭해서 들어가 보자.

예를 들어 첫 번째 글꼴인 Roboto라는 글꼴을 클릭해보면 12가지 스타일이 존재하는데 글꼴 별 글자의 두께와 기울임이 있는지 여부 등을 보고 본인이 원하는 스타일을 선택해보자.

Light 300이라는 조금 두꺼운 글씨체를 티스토리 폰트로 변경하기 위해 오른쪽에 보이는 +Select this style을 클릭해보자.

그러면 오른쪽에 html에 입력해야 할 코드와 CSS에 입력해야 할 코드가 나오게 되는데 우선! html에 입력하기 위해 @import를 클릭하여 아래 </style> ~ </style> 전부를 복사한 뒤 본인의 티스토리 편집으로 돌아가 보자.

꾸미기의 스킨 편집을 클릭하면 오른쪽에 html 편집이 보이는데 이걸 클릭하자.

html 영역에서 </head> 위쪽에 사진과 같이 복사한 내용을 붙여 넣고 적용을 누르자. 그러고 나서 다시 구글 폰트 홈으로 돌아가 CSS 코드 font-family: 'Roboto', sans-serif; 전체를 복사해서 돌아오도록 하자.

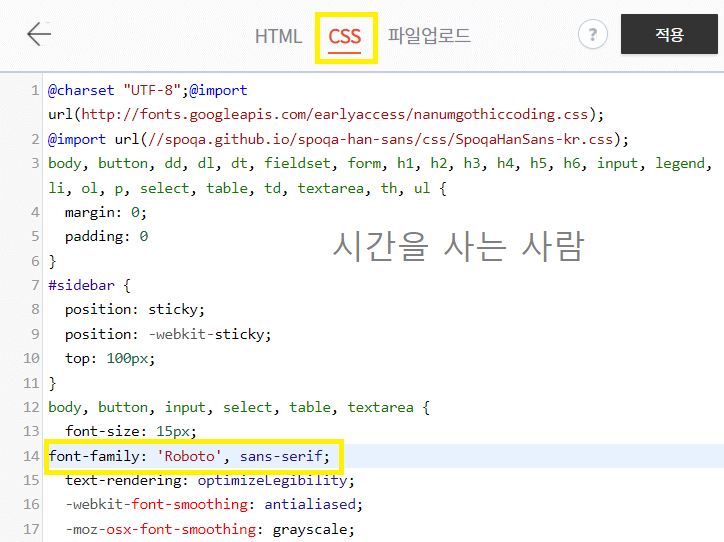
html 옆에 CSS를 클릭하여 font-family라고 되어 있는 부분을 통째로 복사한 것으로 변경하고 적용을 누르면 된다.
저장 후 본인이 포스팅한 것을 클릭하면 해당 구글 폰트로 변경되어 있을 것이다.
< 다른 여러 글꼴을 변경해 볼 때 주의할 점 >
여러 폰트들을 선택하다 보면 html 코드는 문제가 없는데 CSS 코드가 점점 늘어나게 된다. 이걸 전체를 복사해서 붙여 넣으면 글꼴의 변화가 안 생긴다. 여기 중에 본인이 원하는 글꼴이 적혀있는 부분만 복사해서 넣어야 티스토리 폰트가 변경된다.

< 무단 전재 및 재배포 금지 >
| 2023년 기준중위소득과 중위소득 50%, 120% 및 교육급여, 의료급여 살펴보기 (0) | 2022.08.18 |
|---|---|
| [연말정산 2탄] IRP계좌를 통한 퇴직연금, 세액공제를 알아보자.(연금저축과 비교!) (0) | 2021.12.30 |
| [연말정산 1탄] 연금저축보험, 연금저축펀드란? (0) | 2021.12.28 |
| 2022년 기준 중위소득 50% 120%은 얼마? 의료급여, 교육급여 살펴보기 (0) | 2021.08.05 |
| (2탄) 기초노령연금 수급자격 확인하세요! (0) | 2021.07.26 |
| (1탄) 기초노령연금 수급자격 확인하세요! (0) | 2021.07.25 |
댓글 영역